Características
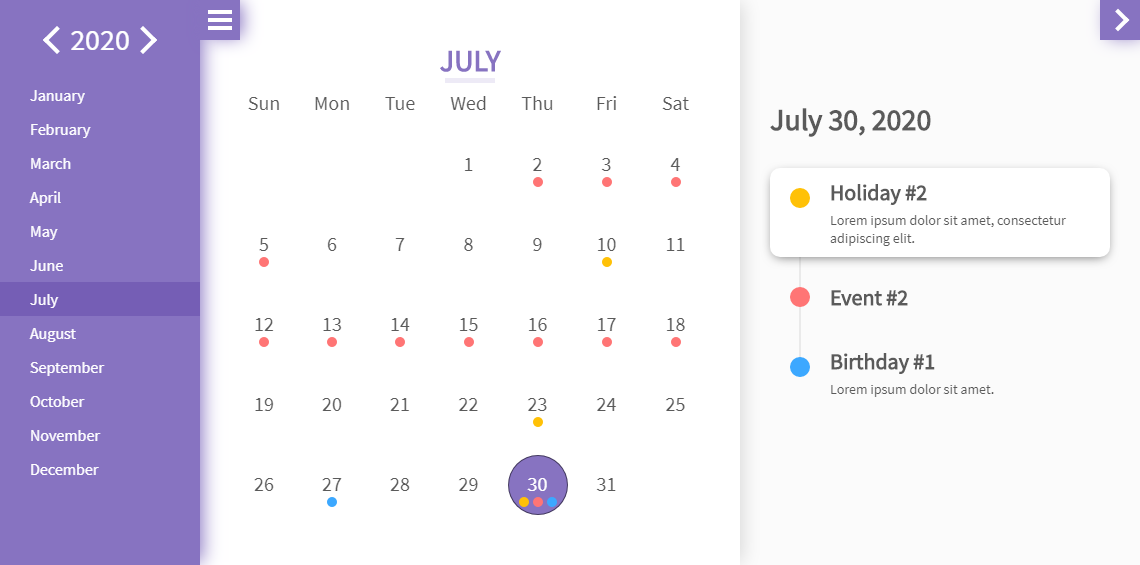
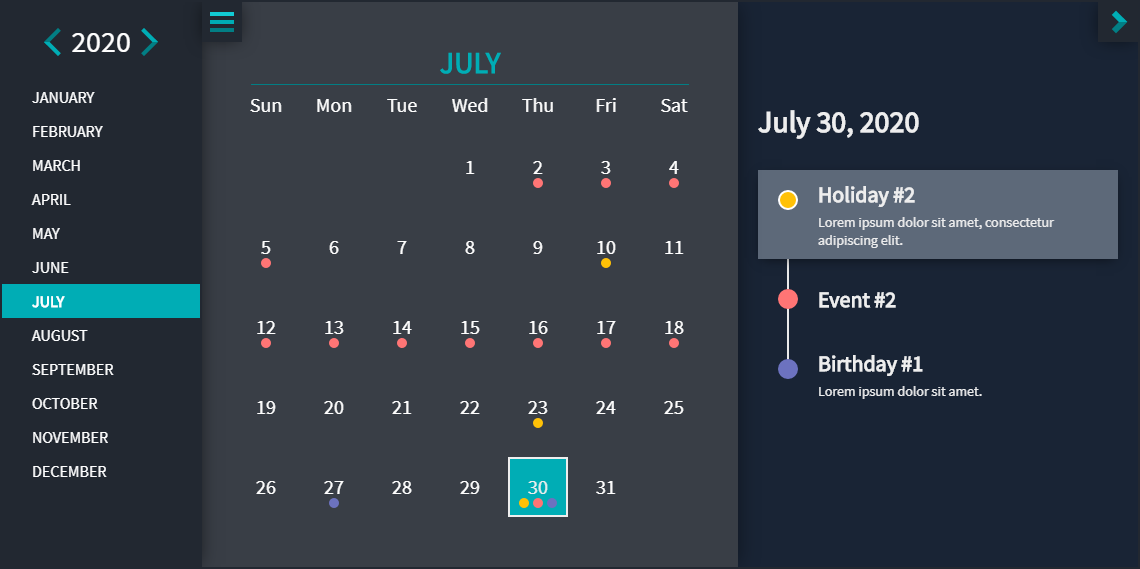
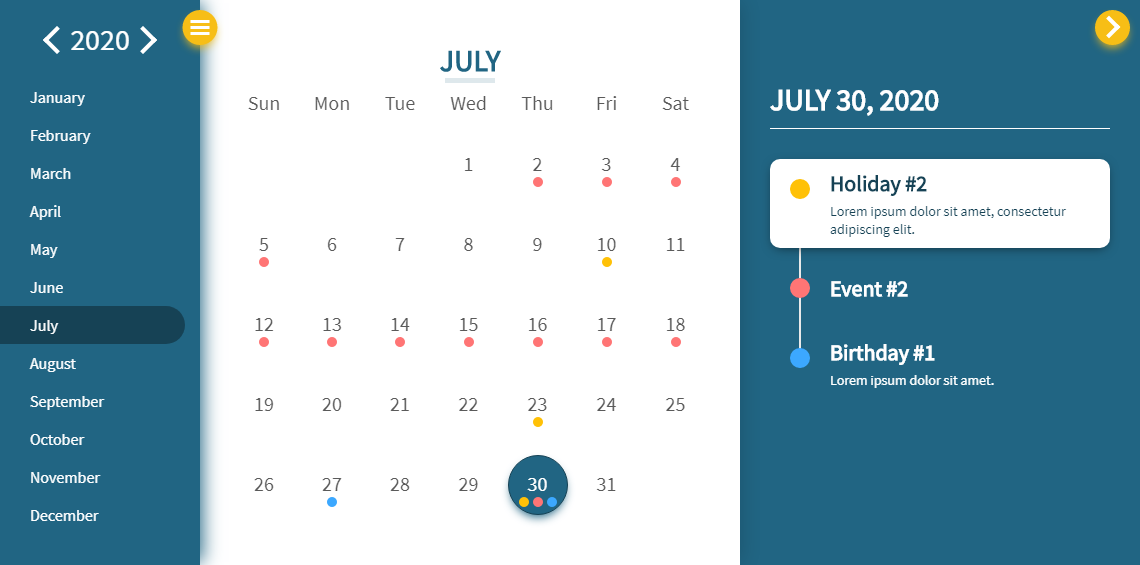
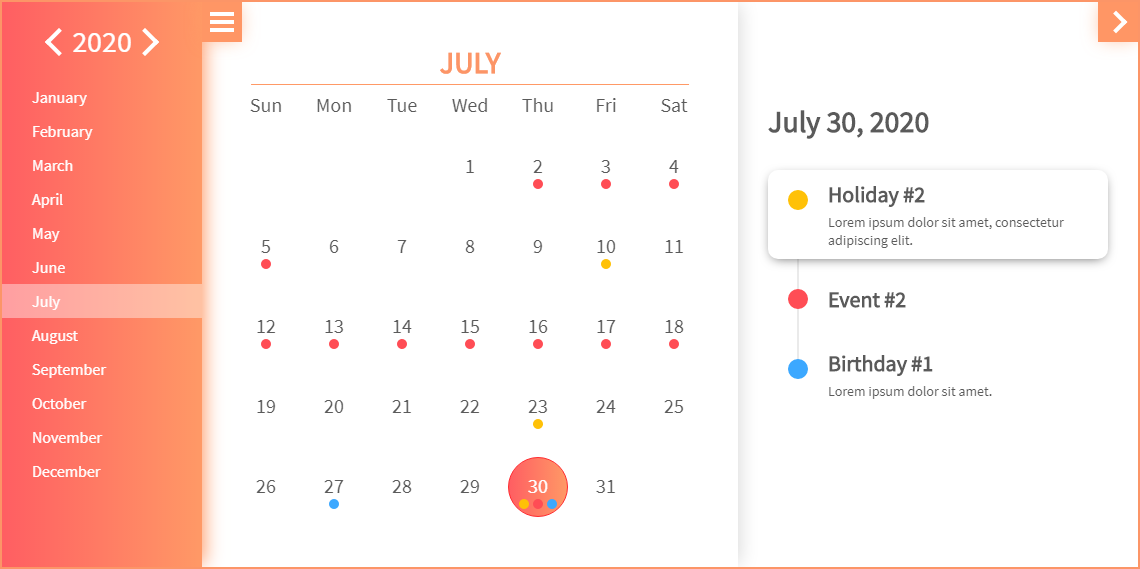
var features = [
'Flexible y totalmente personalizable',
'Responde - tiene diseño de escritorio, tableta y móvil',
'Añadir, eliminar y ver los eventos del calendario',
'Eventos y métodos que te permiten pensar fuera de la caja :)',
'¿Cuenta el "aspecto moderno"? ¡Entonces me apunto!'
]; // y más características por venir...